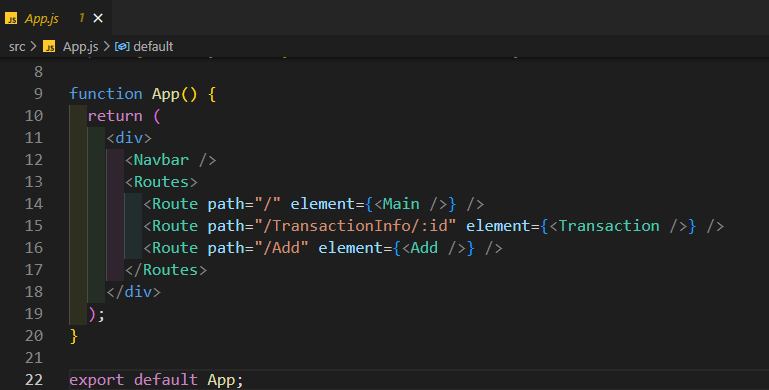
로컬에선 잘만 됐는데 github pages로 배포했더니 상단 바(Navbar 태그)를 제외한 컴포넌트가 렌더링 되지 않는다!!! URL이 달라졌으니 기존 path 속성이 안 먹힐 수밖에... 이럴땐?! basename={process.env.PUBLIC_URL} 를 BrowserRouter 태그에 속성으로 추가해 주시면 됩니다~ 리액트에게 기본 URL을 제공하는 거라고 하네요 출저 : https://medium.com/@_diana_lee/react-react-router-%EC%A0%81%EC%9A%A9%ED%95%9C-react-%EC%95%B1%EC%9D%84-github-pages%EB%A1%9C-%EB%B0%B0%ED%8F%AC%ED%95%98%EB%8A%94-%EB%B2%95-5f6119c6..